About the project
• Group Project
• Duration: 12 Weeks
• Tools: Figma, Illustrator, InDesign
• Website: http://www.pet-paws.ca
My role
My role as a Lead UI/UX Designer at this Project was to deliver clear and concise design within a 12 weeks deadline.
As the Lead, I was in charge of creating schedules, assigning tasks, and compiling documentation. To help the team collaborate more effectively, I listed and explained the topics we were going to cover before each meeting.
I also produced one of the personas as well as wireframes, mockups and the branding logo and choosing the UI kit (typography and colour pallet) with the collaboration of the design team.
I also produced one of the personas as well as wireframes, mockups and the branding logo and choosing the UI kit (typography and colour pallet) with the collaboration of the design team.
The Process

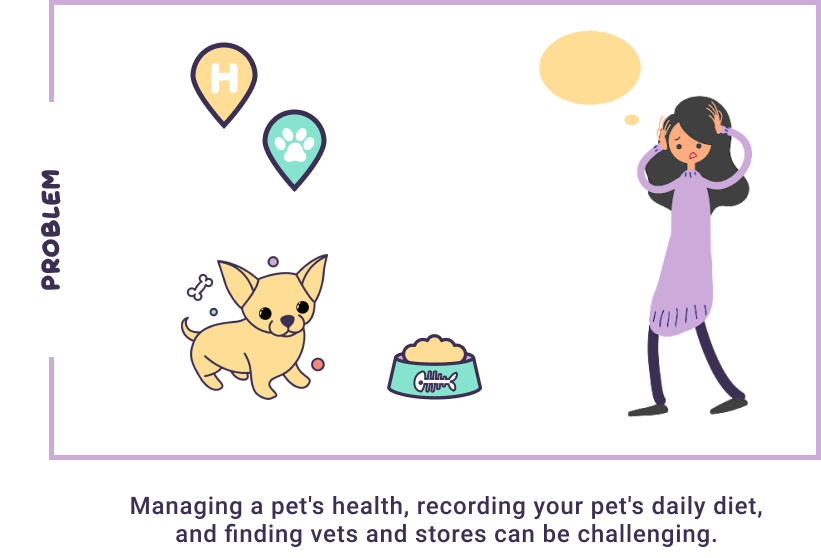
Problem

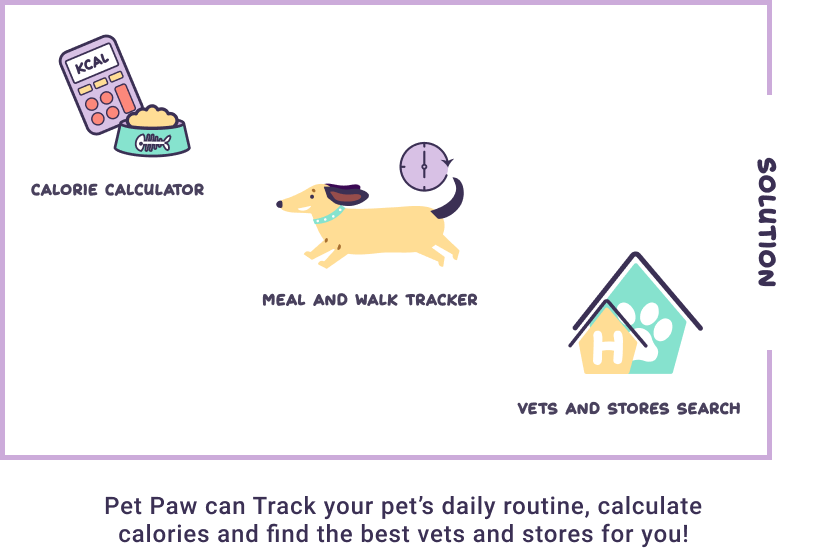
Solution
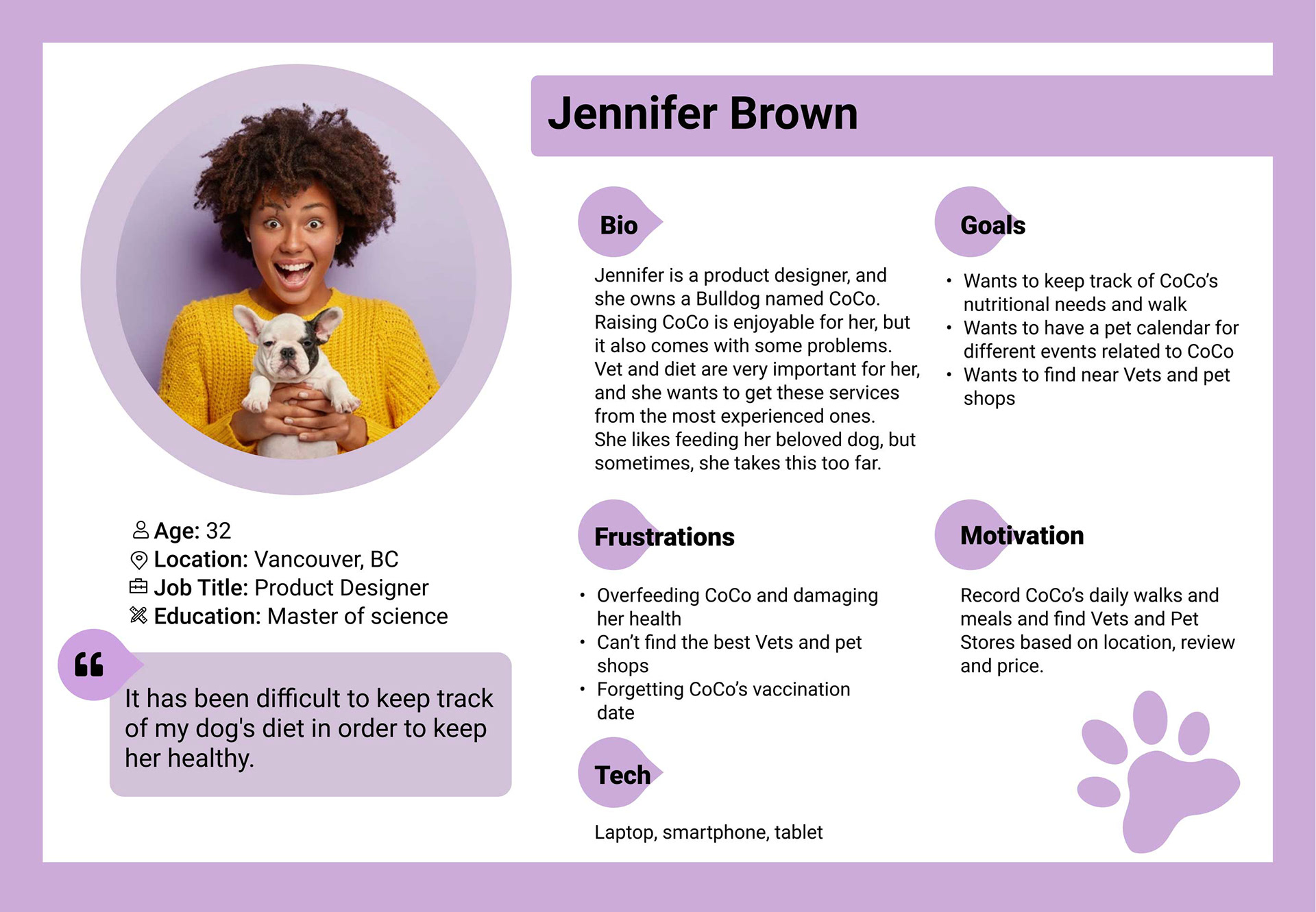
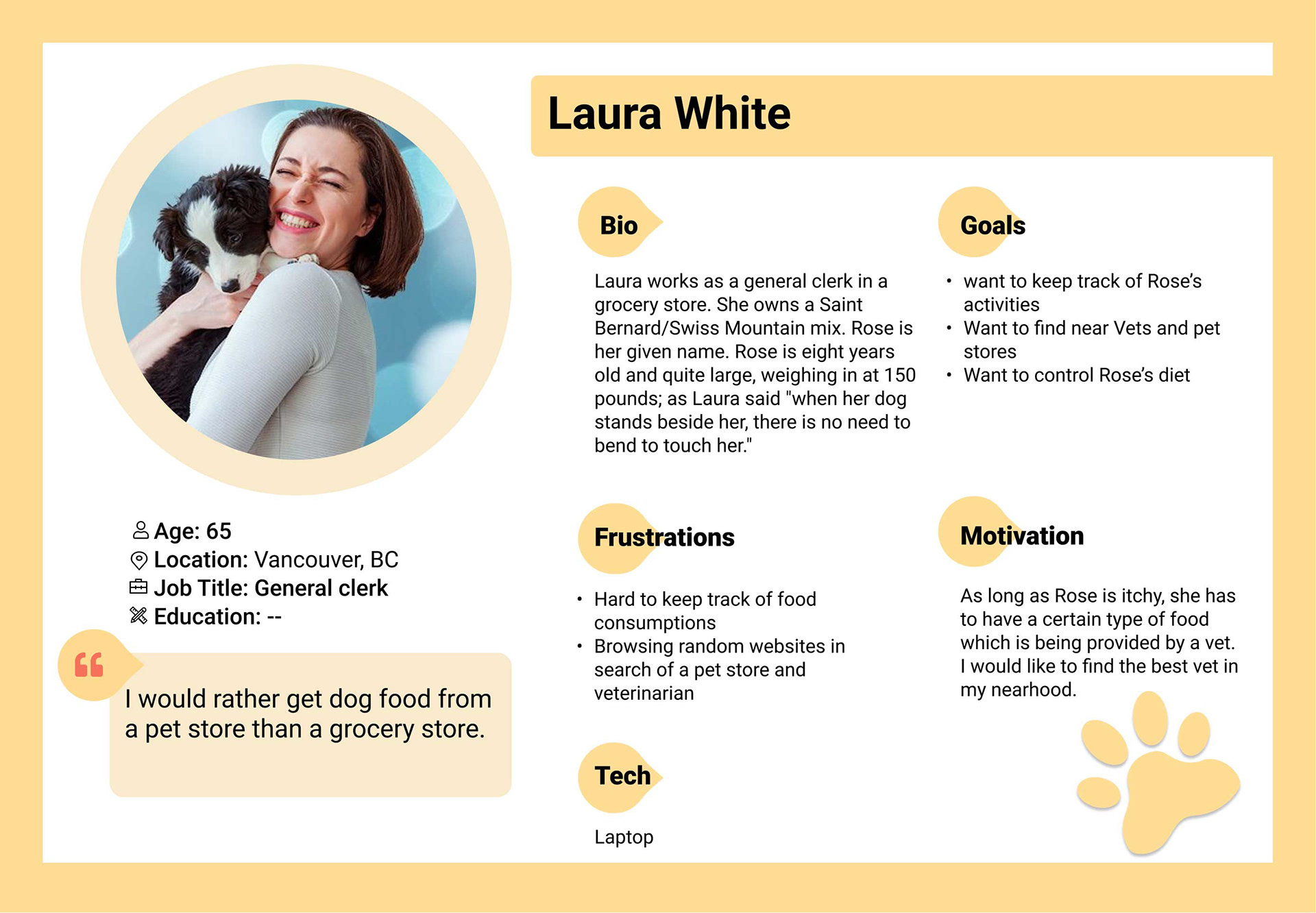
User Persona


User Flow
Main Features
Design Technology
Branding
Color Pallete
I used a nude colour pallet for the main UI direction. This eye-candy palette, inspired by pastel colours, makes our brand playful and engaging.
Logo
The logo is initial-based with a clean and straightforward graphic with inspiration from the pet’s paws. This logo also has a childish approach because people tend to treat their beloved pets as if they were their children.
Typography
I used the "Roboto" font because it is legible and reads well on multiple devices. “Fascinate” typeface was used for the logo. We chose Fresh Mango typeface, which is a cute display font, for our logo.
Icons
The icon collection was created with the goal of conveying the message in a simple and consistent manner. Icons were used in the top and bottom navigation, as well as in various portions of the app.
Buttons
The buttons on the website are consistent. The primary buttons are used for the main call to action. All of the primary buttons on the app will have a solid background colour. The secondary buttons, which are part of a pair, have a white background and a stroke that matches the colour of the primary buttons. FAB are floating action buttons.
Mockups

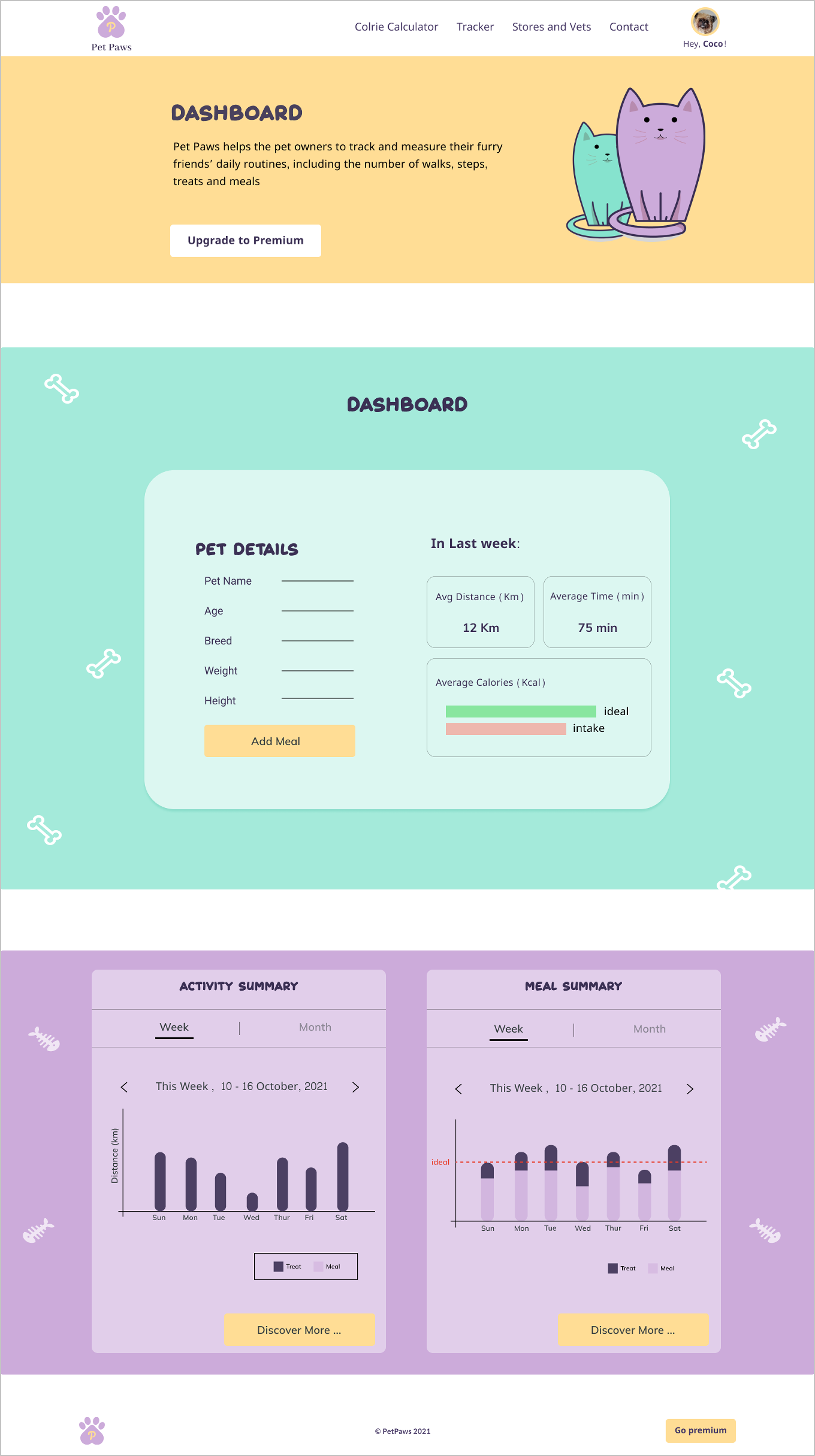
Dashboard- Desktop

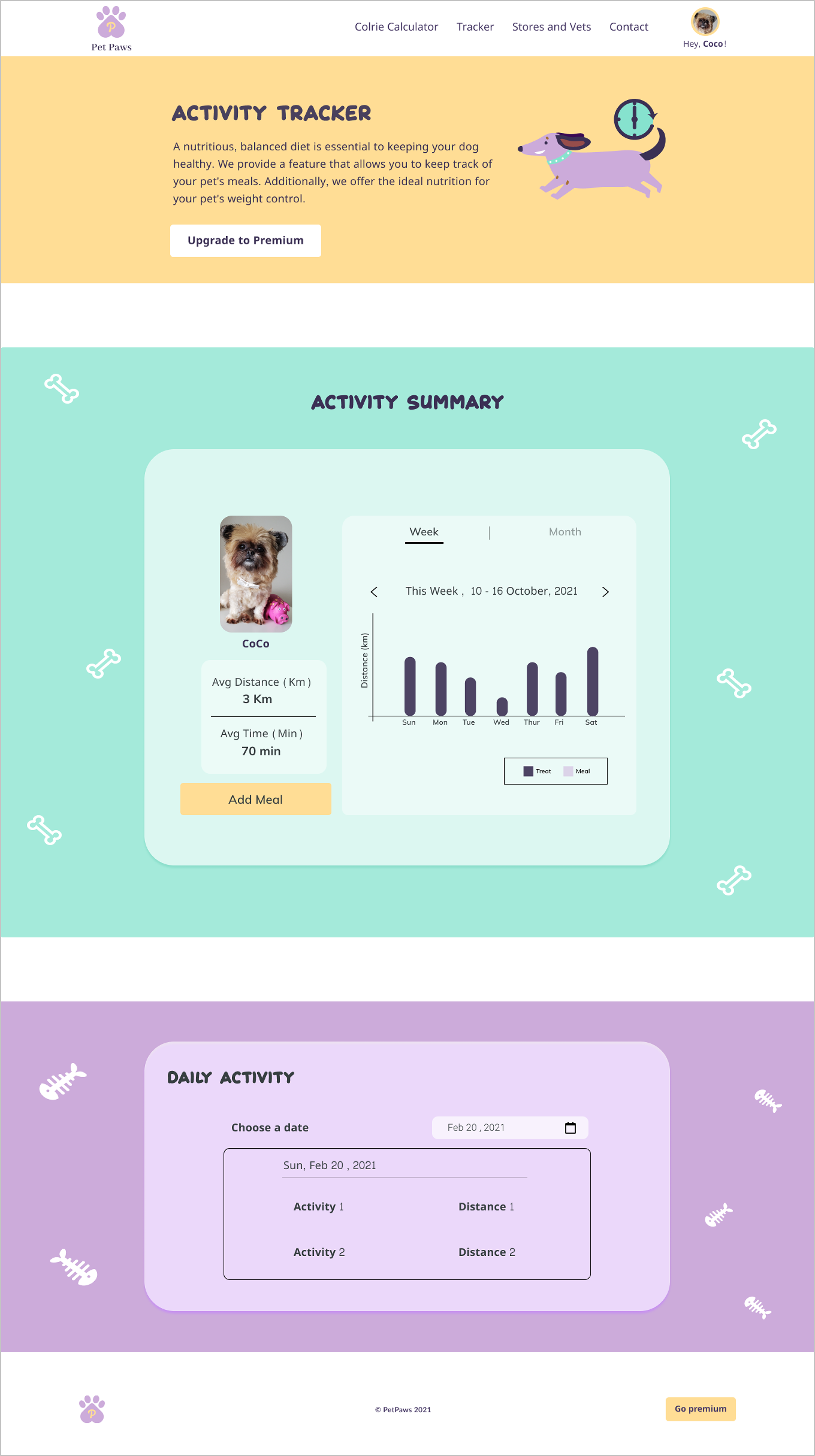
Activity Tracker- Desktop

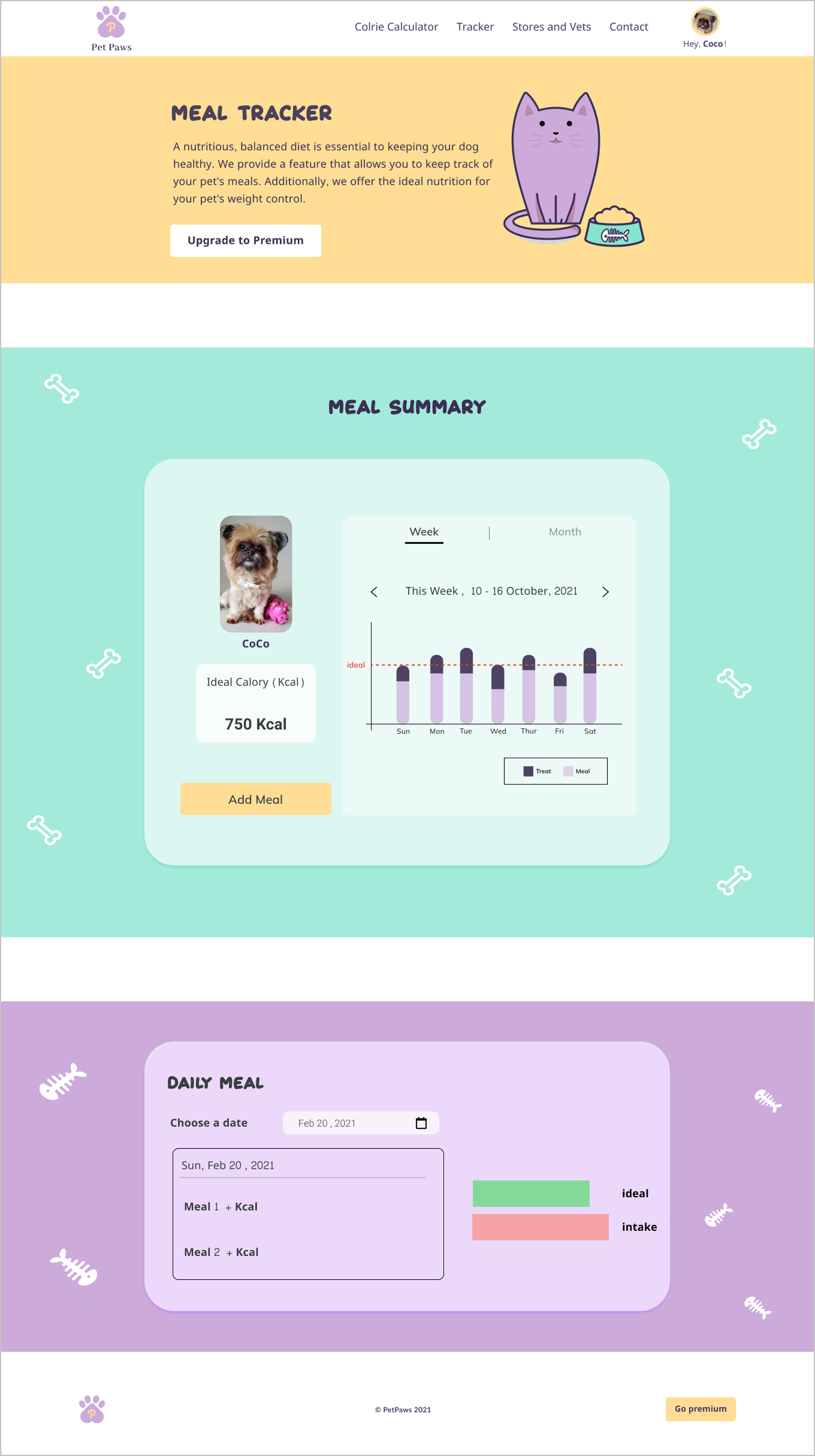
Meal Tracker- Desktop
Project
Proposal
Creating and conducting the proposal was one of my responsibilities in this project. I used Adobe InDesign to create the best outcome possible. I also used Adobe Photoshop for editing images and Adobe illustrator for creating illustrations used in this project.

Pet Paws Proposal Cover

Pet Paws Proposal Section divider1

Pet Paws Proposal Section divider2
Marketing Assets
Measures
I believe it is very important to think about metrics that would help you measure product success. Here are some metrics that comes to my mind:
• How much time does the user spend in Activity Tracker and Meal Tracker pages
• How many users use Calorie Calculator to determine the ideal calorie intake for a pet based on its weight, height, age, breed, activity level and body type!
• How often users use this feature
• Rate of retention: How many users that login actually end up creating a pet profile
• Rate of return: How many users return to create another pet profile after their first experience
